
مع تنوع الأجهزة المستخدمة في تصفح الإنترنت، تحتاج مواقع الويب الحديثة إلى الظهور بمظهر جيد والعمل باحترافية أكبر على جميع الشاشات، وهو ليس بالأمر الجديد، فقد أصبحت هذه المعايير مطلوبةً من مصممي الويب منذ سنوات، وهناك أكثر من طريقة لتحقيق ذلك، مثل التصميم المتكيف والتصميم المتجاوب.
قد تسبب المصطلحات المستخدمة في وصف هذه التقنيات بعض الالتباس، فهناك الكثير من الكلمات الرنانة التي تتطرق إلى مسامعنا فيما يخص جوانب التصميم والتطوير، والتي تتضارب في كثير من الأحيان لدرجة أننا نستخدمها بالترادف بين بعضها عن طريق الخطأ. صحيح أن كلًا من التصميم المتكيف والتصميم المتجاوب يشتركان في هدف واحد يتمثل بضمان تجربة مستخدم مناسبة للشاشات الكبيرة والمتوسطة والصغيرة؛ إلا أنهما يتّبعان أساليب مختلفة جدًا لتحقيق ذلك.
سنبحث في هذه الاختلافات لمساعدتك على اختيار ما يناسب مشروعك:
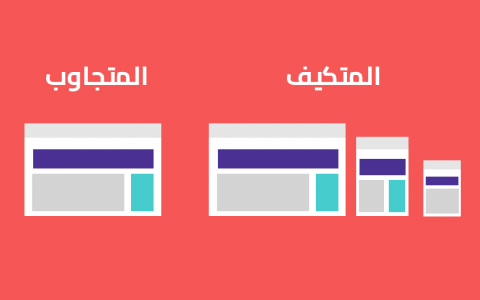
ما هو التصميم المتجاوب؟
يعيد التصميم المتجاوب ترتيب المحتوى بناءً على حجم المتصفح، وهو أكثر استخدامًا من التصميم المتكيف.
تستخدم استعلامات الوسائط في CSS لتعيين نقطة توقف واحدة أو أكثر. ونقاط التوقف breakpoints هي حدود منفذ العرض التي تضبط محاذاة عناصر الموقع. تعيَّن نقاط التوقف عادةً بما يلائم أحجام شاشات الأجهزة المحمولة الرائجة من هواتف أو أجهزة لوحية. ويندرج أحد الأمثلة الشائعة على ذلك تحت إطار التصميم المتجاوب؛ وهو شريط التنقل الذي يُعرَض بحجمه الكامل على الشاشات الكبيرة (الحاسوب المحمول أو المكتبي)، وكلما تناقص حجم منفذ العرض، تُضبَط القائمة بعدة أشكال ممكنة لترشيد استخدام المساحة المتوفرة؛ أما في شاشات الهواتف المحمولة الأصغر حجمًا، فتُخفى قائمة التنقل تحت رمز قائمة الهامبرغر (الخطوط الأفقية الثلاثة).
من الأمثلة الشائعة أيضًا، نجد التصاميم متعددة الأعمدة التي غالبًا ما يعمل المصممون على تكديسها فوق بعضها في الشاشات الأصغر، بينما في الشاشات المتوسطة مثل الأجهزة اللوحية، فقد تبقى هذه الأعمدة معروضةً كاملةً أو تتكدس جزئيًا. هذه الخاصية مدمجة في معايير CSS، مثل نموذج Flexbox الذي يضبط الأعمدة تلقائيًا اعتمادًا على حجم الشاشة الحقيقي.
مزايا التصميم المتجاوب
تكمن أهم ميزة لتقنية التصميم هذه في ظهور موقع الويب بالشكل الأساسي نفسه للمستخدمين على جميع الأجهزة، مما يسمح لزوار الموقع المتكررين بسهولة إيجاد ما يبحثون عنه. وبالإضافة لذلك، تُعَد إضافة عناصر متجاوبة إلى CSS عمليةً سهلةً نسبيًا، إذ يتطلب الأمر أخذ عناصر الشاشة الكبيرة وضبطها وفق نقاط التوقف المختلفة. حتى مواقع الويب القديمة المصممة قبل ثورة الهواتف الذكية قابلة للتعديل على هذا الأساس دون الكثير من المتاعب.
أخيرًا، نظرًا لتطابق المحتوى وعنوان URL لصفحة معينة باختلاف منفذ العرض، فإن التصميم المتجاوب مفضل لتحسين محركات البحث SEO، إذ تميل محركات البحث للتعامل مع هذه المواقع بطريقة أفضل قليلًا بسبب تنسيقها الموحد.
مساوئ التصميم المتجاوب
هناك أيضًا مساوئ لاختيار التصميم المتجاوب، فقد تظهر بعض مخططات المواقع بشكل مناسب على الشاشات الكبيرة، لكن تصعب ملاءمتها مع الشاشات الصغيرة، كما قد يتطلب الأمر أيضًا الكثير من التمرير، رغم أن هذا لم يَعُد مستهجنًا كثيرًا مثل السابق. وبالإضافة لذلك، قد تكون بعض العناصر التفاعلية أو التعليمات البرمجية بطيئةً أو مرهقةً جدًا عند استخدامها على الهاتف.
مساوئ التصميم المتجاوب
ما هو التصميم المتكيف؟
يُعرَف التصميم المتكيف أيضًا بـ “التحسين التدريجي”، وهو عملية إنشاء العديد من المخططات الثابتة لمختلف أحجام الشاشات، بحيث يمكن أن يُنشئ المصمم تجارب مختلفةً تمامًا بين الهاتف المحمول والجهاز اللوحي والحاسوب.
تتمثل فكرة هذا التصميم بالبدء بشكل بسيط جدًا، ثم “تحسين” التجربة للشاشات الأكبر، وكلما توفرت مساحة أكبر في شاشة المستخدم، ظهرت له المزيد من الخيارات والميزات.
يمكنك رؤية الفرق بين التصميم المتكيف والمتجاوب من خلال تغيير حجم متصفح الويب على شاشة الحاسوب وملاحظة كيف يتغير موقع الويب وفقًا لذلك: فالموقع المتجاوب سيضبط المحتوى بما يناسب حجم الشاشة عندما تصل إلى نقاط توقف معينة، إذ قد تتكدس الأعمدة مثلًا فوق بعضها، أو تتوسع الإطارات والنصوص المكتوبة؛ أما في التصميم المتكيف، فلا وجود للمخططات التي تتغير باستمرار، بل قد يؤدي فرض نقاط توقف جديدة إلى ظهور مخطط جديد تمامًا، وربما بعض الاختلافات في المحتوى، فقد تُزال بعض العناصر غير الضرورية من التصميم المخصص للهاتف.
مزايا التصميم المتكيف
يعني تطبيق التصميم المتكيف أنك تضع المستخدم في أولوية اهتماماتك، فهو يتضمن إعداد تجربة استخدام خاصة لكل حجم شاشة، وبذلك يتمكن المصممون من الحد من المشاكل التي تظهر في مواقع الويب المصممة بطريقة متجاوبة. على سبيل المثال، يرى مستخدمو الهاتف المحمول عناصر المحتوى والتصميم الموافقة لحجم شاشتهم فقط، ويفترَض أن يكون موقع الويب أسهل تنقلًا وعرضًا لمحتواه على هذه الشاشات الأصغر القابلة للمس.
ومع زيادة حجم الشاشة وقدرة المعالجة، تضاف المزيد من الميزات. وهكذا فإن التصميم المتكيف يراعي اختلاف ما يناسب صفحات الويب بين الأحجام المختلفة.
مساوئ التصميم المتكيف
نظرًا لأن الأمر يتطلب إنشاء تجارب منفصلة، فإن تقنيات التصميم المتكيف قد تكون مستهلكةً للكثير من الوقت، ويزداد تأثير ذلك عندما يكون المشروع محدود الميزانية أو الوقت أو كليهما.
هناك أيضًا احتمال عدم اتساق تجربة المستخدم بين الأجهزة، وهنا يجب الانتباه جيدًا للتفاصيل، فلا بأس بأن يقدم الموقع تجارب منفصلة، لكن ينبغي أن تكون متشابهةً في المظهر والانطباع والأداء، لذا فإن نسيان أحد التفاصيل أو اتخاذ بعض القرارات الخاطئة في عملية التصميم، قد يعيق القدرة على استخدام موقع الويب على جهاز معين واحد أو أكثر.
بالحديث عن الأجهزة، تستمر عمليات إصدار أجهزة جديدة على الدوام، فبعضها لها منفذ عرض فريد قد تطبَّق عليه مخططات غير مناسبة، ولذا يجب إجراء عمليات تحقق روتينية لضمان ملاءمة موقعك لأحدث التقنيات.
يُعَد تحسين محركات البحث SEO أيضًا مصدر قلق للمواقع التي تقدم إصدارات مخصصة للجوال فقط باستخدام “m.yoursite.com” وما شابهه، لكن ذلك لن يؤثر على جميع الحالات، مع ذلك يجب أخذه بالحسبان إذا أثر على مشروعك.
مساوئ التصميم المتكيف
اختيار تقنية التصميم المناسبة
يعتمد اختيار تقنية التصميم الأنسب في كثير من الحالات على الوقت والميزانية، ومن هذه الناحية فإن التصميم المتجاوب هو التقنية الأسرع والأقل تكلفة.
إذا كنت تستخدم منتجات طرف ثالث مثل سِمات ووردبريس WordPress themes (التي تتبع غالبًا النمط المتجاوب)، فقد اتُّخذ القرار حول التقنية المستخدمة بالنيابة عنك؛ مع ذلك لا يزال التصميم المتكيف يحظى بالترجيح بالنسبة للمواقع الأكبر التي تمتلك الميزانية والوقت، إذ يمكن أن ينشئ المصممون تجارب رائعةً لكل جهاز على حدة باستخدام التصميم المتكيف.
باختصار، الهدف الأساسي هو ضمان أن يعمل الموقع جيدًا مع كل مستخدم، ولحسن الحظ فهناك طريقتان أثبتتا جدارتهما في تحقيق ذلك، هما التصميم المتكيف والتصميم المتجاوب.
ترجمة -وبتصرّف- للمقال Adaptive vs. Responsive Web Design لصاحبه Eric Karkovack.
اقرأ أيضًا
مدخل إلى التصميم المتجاوب والتصميم المتكيف
دليل المبتدئين إلى التصميم التفاعلي Interaction Design
فلسفة تصميم الويب المتجاوب
مقدمة في تصميم الويب المتجاوب: العناصر الزائفة واستعلامات الوسائط وغيرها